Здравствуйте, гость ( Вход | Регистрация )
  |
|
zaytsewa |
 24.8.2011, 8:01 24.8.2011, 8:01
Сообщение
#1
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
Всем привет!
Требуется реализовать QListView с кнопками вверх и и вниз вместо полосы прокрутки. Виджет будет использоваться в QComboBox, поэтому ему необходимо быть отнаследованным от QAbstractItemView void QComboBox::setView ( QAbstractItemView * itemView ) Мои варианты: 1)отступы в QListView а на них кнопки, в этом варианте прокрутка всё-равно почему-то начинается из-под кнопок 2)возможно следует как-то переопределить QScrollBar ( только пока не представляю как) возможно при помощи qss 3) писать виджет с нуля Что посоветуете? Заранее спасибо Сообщение отредактировал zaytsewa - 24.8.2011, 8:24 |
|
|
|
|
ilyabvt |
 24.8.2011, 14:47 24.8.2011, 14:47
Сообщение
#2
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
Ну можно сделать свой виджет, только не обязательно с нуля.
Кнопка играющая роль QComboBox при нажатие на которую появляется QListView а рядом с ним (или на нем) QScrollBar со стилем: Ну и не забывать синхронизировать положение и максимальное значения скролл баров например так: Я сделал на примере QListWidget в принципе нормально работает, хотя само решение несколько кривоватое. |
|
|
|
|
zaytsewa |
 24.8.2011, 15:54 24.8.2011, 15:54
Сообщение
#3
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
мне нужно background картинку ( отдельно для верхней стрелочки, отдельно для нижней )
вроде бы только через paintEvent можно |
|
|
|
|
ilyabvt |
 24.8.2011, 19:41 24.8.2011, 19:41
Сообщение
#4
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
http://doc.qt.nokia.com/latest/stylesheet-...zing-qscrollbar
http://doc.qt.nokia.com/latest/stylesheet-...of-sub-controls ::down-arrow и ::up-arrow это и есть Цитата отдельно для верхней стрелочки, отдельно для нижней через paintEvent само собой тоже можно |
|
|
|
|
zaytsewa |
 24.8.2011, 20:05 24.8.2011, 20:05
Сообщение
#5
|
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
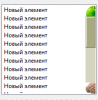
вот qss для QListView
QScrollBar:vertical { width: 300px; background-image: url(:/ListView/Resources/up.png); background-repeat: no-repeat; } QScrollBar::down-arrow { background-image: url(:/ListView/Resources/down.png); background-repeat: no-repeat; background-position: top left; height: 20px; } QScrollBar::up-arrow { background-image: url(:/ListView/Resources/up.png); background-repeat: no-repeat; width: 100%; height: 20px; } вот что получилось |
|
|
|
||
|
ilyabvt |
 24.8.2011, 21:18 24.8.2011, 21:18
Сообщение
#6
|
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
Цитата width: 300px; Зачем так много? Вот он у вас и растянулся на весь виджет. Тут есть такой момент что один и тот же qss примененный в одинокому виджету и к виджету в составе другого может вести себя по разному. В QScrollBar::up-arrow и QScrollBar::down-arrow лучше тоже прописать ширину. вот пример склейки вашего кода и примера из документации (может поможет): Раскрывающийся текст |
|
|
|
||
|
zaytsewa |
 28.8.2011, 11:33 28.8.2011, 11:33
Сообщение
#7
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
а мне и нужно чтобы растянулся на весь виджет - я иначе не придумала как сделать позиционирование по центру
position: absolute не работает( а ширина в процентах в qss работает или нет? |
|
|
|
|
ilyabvt |
 28.8.2011, 18:28 28.8.2011, 18:28
Сообщение
#8
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
Нарисуйте в графическом редакторе то что должно получиться, а то я боюсь перестал понимать что вы хотите получить на выходе.
Цитата как сделать позиционирование по центру А "background-position: center;" не работает? Цитата а ширина в процентах в qss работает или нет? Нет, насколько я знаю. Но ее можно реализовать искусственно: задавайте значение ширины через переменную, а эту переменную вычисляйте исходя из ширина виджета (ну или чего вам там нужно было). |
|
|
|
|
zaytsewa |
 28.8.2011, 20:53 28.8.2011, 20:53
Сообщение
#9
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
|
|
|
|
|
ilyabvt |
 29.8.2011, 2:07 29.8.2011, 2:07
Сообщение
#10
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
Через qss такого сделать нельзя, даже если сделать полосу прокрутки прозрачной, то просвечивать будет не QListView, а виджет находящийся под ним.
Нужно писать свой виджет. myWidget.h myWidget.cpp Стрелочки на кнопках можно рисовать уже через qss, ну или любым другим удобным для вас способом. P.S. По хорошему, вот это: должно находиться в секции private. |
|
|
|
   |
Теги
Нет тегов для показа
1 чел. читают эту тему (гостей: 1, скрытых пользователей: 0)
Пользователей: 0

|
Текстовая версия | Сейчас: 21.12.2024, 20:57 |