Здравствуйте, гость ( Вход | Регистрация )
|
zaytsewa |
 24.8.2011, 8:01 24.8.2011, 8:01
Сообщение
#1
|
|
Студент  Группа: Участник Сообщений: 55 Регистрация: 20.4.2011 Пользователь №: 2620 Спасибо сказали: 1 раз(а) Репутация:  0 0 
|
Всем привет!
Требуется реализовать QListView с кнопками вверх и и вниз вместо полосы прокрутки. Виджет будет использоваться в QComboBox, поэтому ему необходимо быть отнаследованным от QAbstractItemView void QComboBox::setView ( QAbstractItemView * itemView ) Мои варианты: 1)отступы в QListView а на них кнопки, в этом варианте прокрутка всё-равно почему-то начинается из-под кнопок 2)возможно следует как-то переопределить QScrollBar ( только пока не представляю как) возможно при помощи qss 3) писать виджет с нуля Что посоветуете? Заранее спасибо Сообщение отредактировал zaytsewa - 24.8.2011, 8:24 |
|
|
|
 |
Ответов
|
ilyabvt |
 24.8.2011, 21:18 24.8.2011, 21:18
Сообщение
#2
|
|
|
Активный участник    Группа: Участник Сообщений: 297 Регистрация: 23.6.2011 Пользователь №: 2765 Спасибо сказали: 45 раз(а) Репутация:  3 3 
|
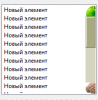
Цитата width: 300px; Зачем так много? Вот он у вас и растянулся на весь виджет. Тут есть такой момент что один и тот же qss примененный в одинокому виджету и к виджету в составе другого может вести себя по разному. В QScrollBar::up-arrow и QScrollBar::down-arrow лучше тоже прописать ширину. вот пример склейки вашего кода и примера из документации (может поможет): Раскрывающийся текст |
|
|
|
||
Сообщений в этой теме
 zaytsewa нестандартный QListView 24.8.2011, 8:01
zaytsewa нестандартный QListView 24.8.2011, 8:01
 ilyabvt Ну можно сделать свой виджет, только не обязательн... 24.8.2011, 14:47
ilyabvt Ну можно сделать свой виджет, только не обязательн... 24.8.2011, 14:47

 zaytsewa мне нужно background картинку ( отдельно для верхн... 24.8.2011, 15:54
zaytsewa мне нужно background картинку ( отдельно для верхн... 24.8.2011, 15:54
 ilyabvt http://doc.qt.nokia.com/latest/stylesheet-...zing-... 24.8.2011, 19:41
ilyabvt http://doc.qt.nokia.com/latest/stylesheet-...zing-... 24.8.2011, 19:41

 zaytsewa вот qss для QListView
QScrollBar:vertical {
width... 24.8.2011, 20:05
zaytsewa вот qss для QListView
QScrollBar:vertical {
width... 24.8.2011, 20:05

 zaytsewa а мне и нужно чтобы растянулся на весь виджет - я ... 28.8.2011, 11:33
zaytsewa а мне и нужно чтобы растянулся на весь виджет - я ... 28.8.2011, 11:33
 ilyabvt Нарисуйте в графическом редакторе то что должно по... 28.8.2011, 18:28
ilyabvt Нарисуйте в графическом редакторе то что должно по... 28.8.2011, 18:28

 zaytsewa ЦитатаА "background-position: center;" ... 28.8.2011, 20:53
zaytsewa ЦитатаА "background-position: center;" ... 28.8.2011, 20:53
 ilyabvt Через qss такого сделать нельзя, даже если сделать... 29.8.2011, 2:07
ilyabvt Через qss такого сделать нельзя, даже если сделать... 29.8.2011, 2:07

 zaytsewa мне этот виджет нужно запихнуть в QComboBox, поэто... 29.8.2011, 6:02
zaytsewa мне этот виджет нужно запихнуть в QComboBox, поэто... 29.8.2011, 6:02
 novichkov А унаследовать от двух классов можно? Или если они... 31.8.2011, 19:32
novichkov А унаследовать от двух классов можно? Или если они... 31.8.2011, 19:32
 Litkevich Yuriy Цитата(novichkov @ 31.8.2011, 22:32) Или ... 31.8.2011, 19:47
Litkevich Yuriy Цитата(novichkov @ 31.8.2011, 22:32) Или ... 31.8.2011, 19:47   |
Теги
Нет тегов для показа
1 чел. читают эту тему (гостей: 1, скрытых пользователей: 0)
Пользователей: 0

|
|
Текстовая версия | Сейчас: 14.8.2025, 5:31 |














 Изображение уменьшено
Изображение уменьшено